Equal Entry
Contributing to a more accessible world.
My Role: Visual Designer, UX Designer & Accessibility Consultant
The Team: Me, Owner, Developer, Accessibilty Consultants & Business Development Manager
The challenge: Redesign the Equal Entry and Knowledge Base (KB) websites over three months, making it easier for people to understand what services are offered, give more visibility to blog posts and make it easier to find answers to questions in the Knowledge Base.
My role & approach: I focused on the people’s experience, the interface design and contributed to the conversations on accessibility. To start off I had conversations with the team to understand their needs and goals with the new sites. The next step was to have design thinking sessions to work through ideas together and coming to a consensus as to what we wanted to test and launch. Then I would pencil sketch out the ideas to confirm the direction. Once approved I would create high fidelity UI and work with the developer to implement and then confirm everything was working as it should. In addition, while working on the Knowledge Base I ended up creating a supporting character called KnoMo short for (Knowledge Monster) who would be a guide and support through the Knowledge Base.
The impact: As we worked through many iterations from the initial baseline of these sites, we learned how to simplify our workflow to get to our goals quicker. We created additional support content such as, a style guide for the website, MailChimp email templates, video assets, presentation templates, social media guides and templates that are connected to the sites blog posts. All leading to more consistency, visibility, and engagement for Equal Entry.

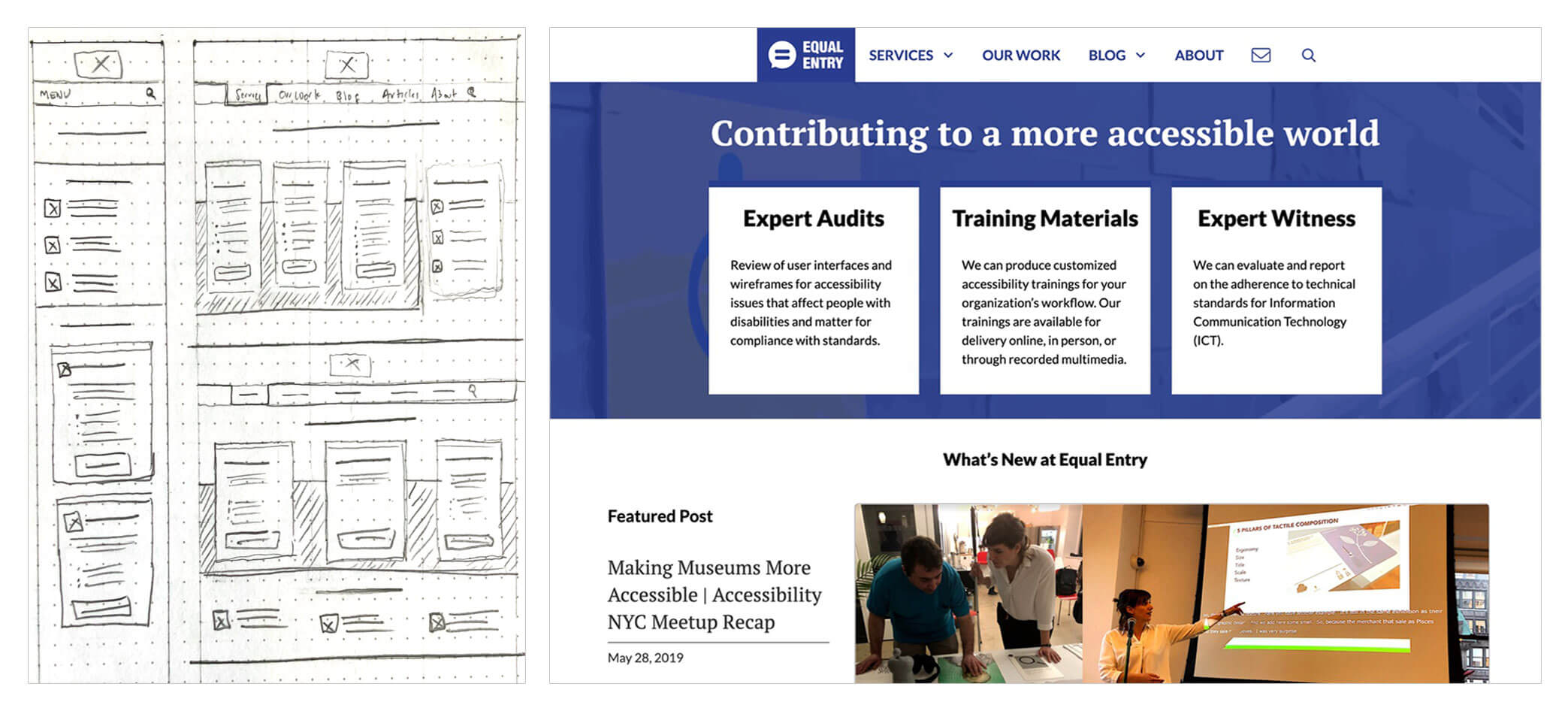
Image Caption: Equal Entry homepage pencil sketch wireframe & live website version.

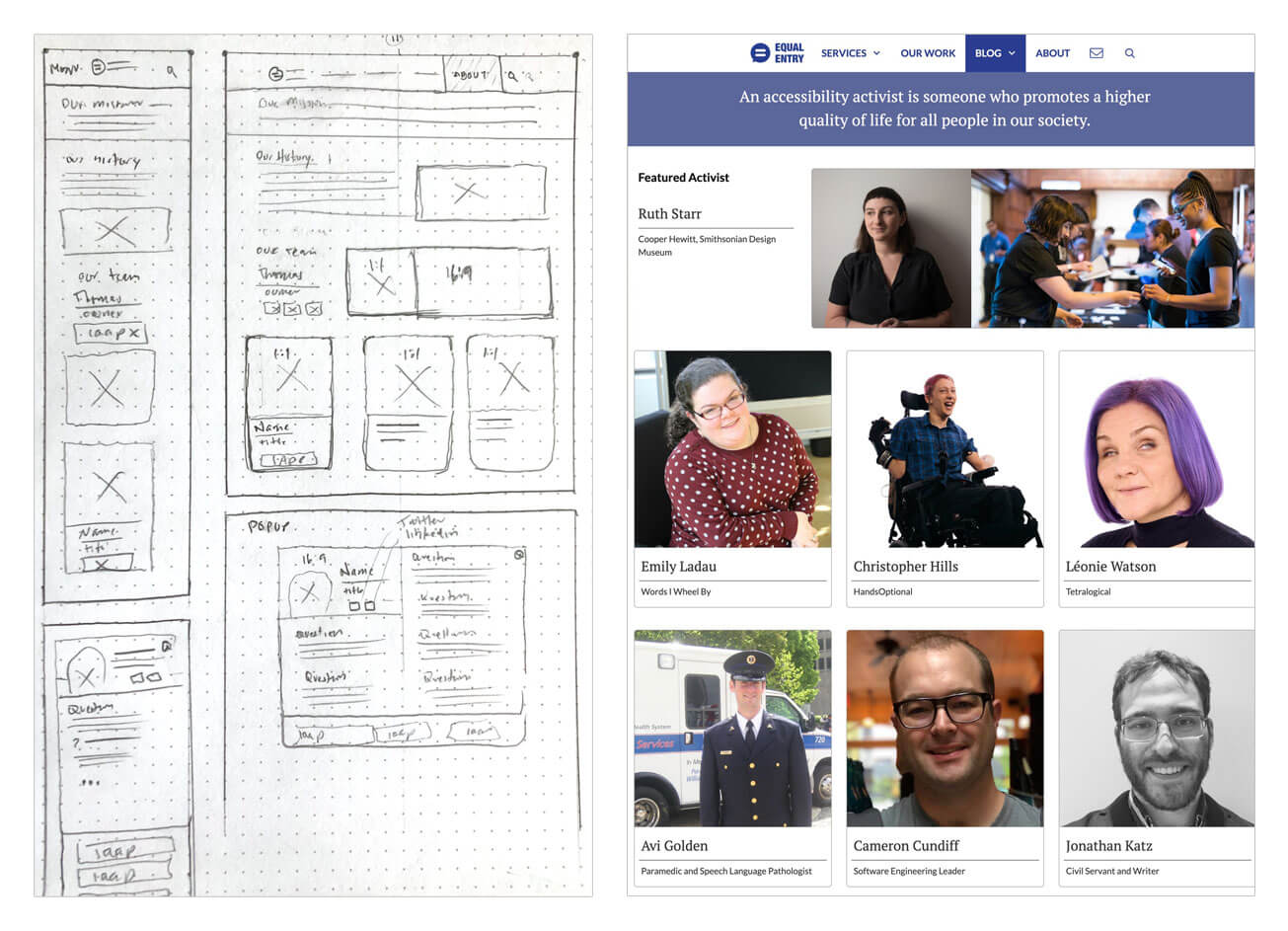
Image Caption: Equal Entry blog pencil sketch wireframe & live blog version.

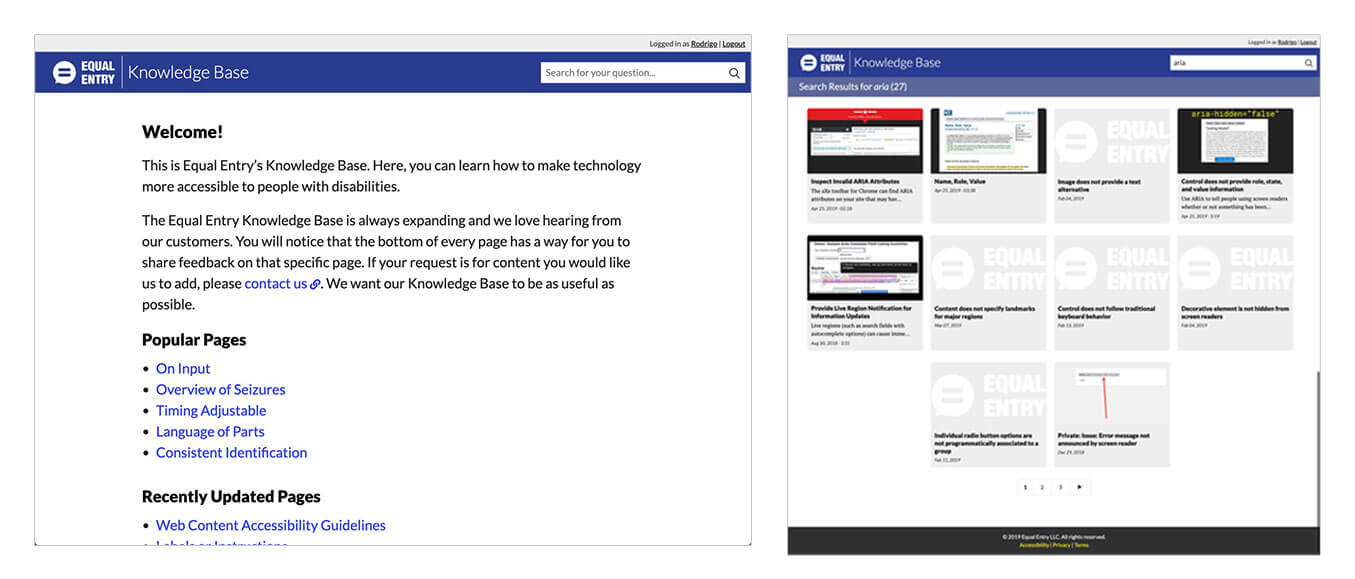
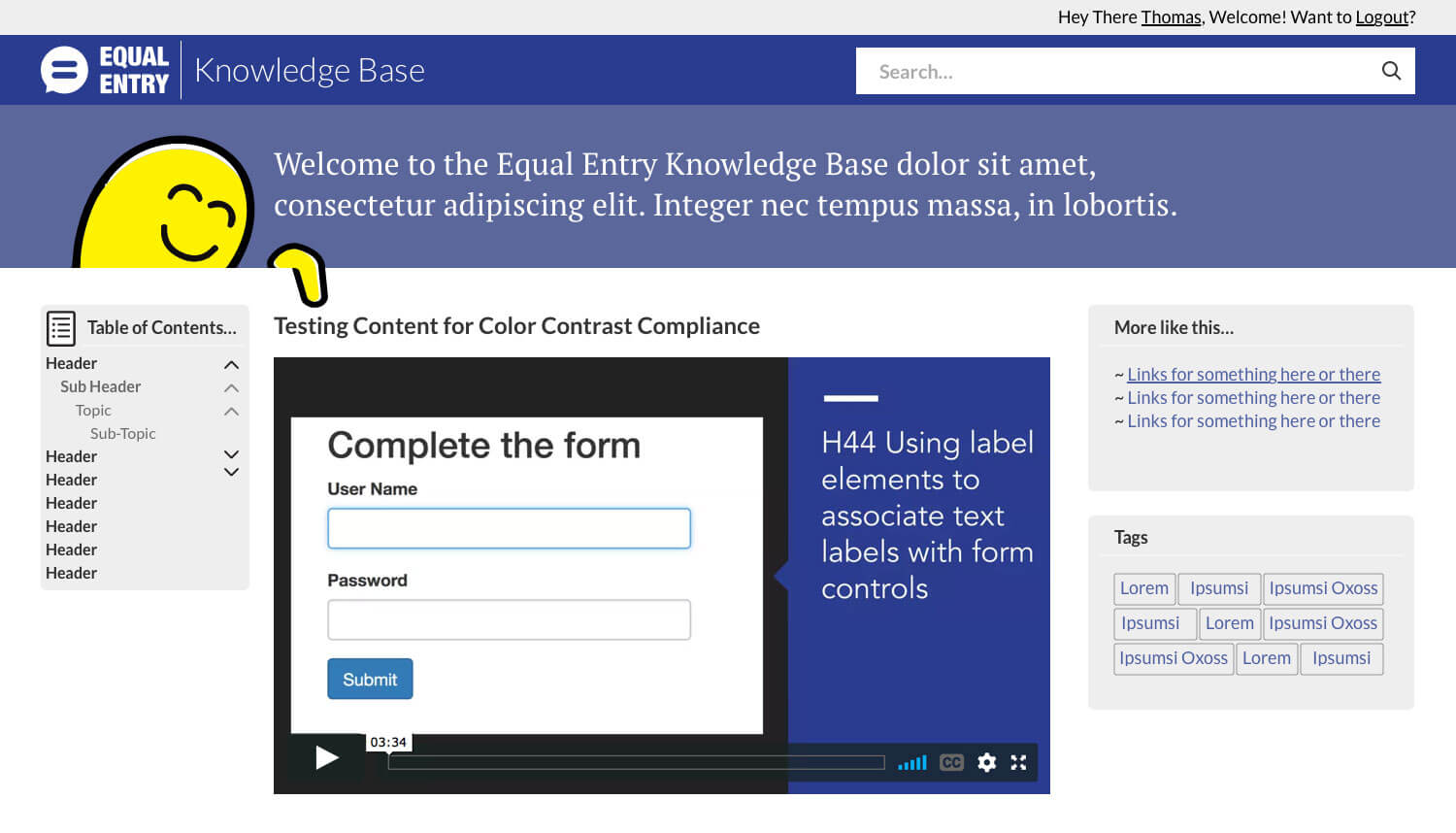
Image Caption: Equal Entry Knowledge Base homepage & search results page.

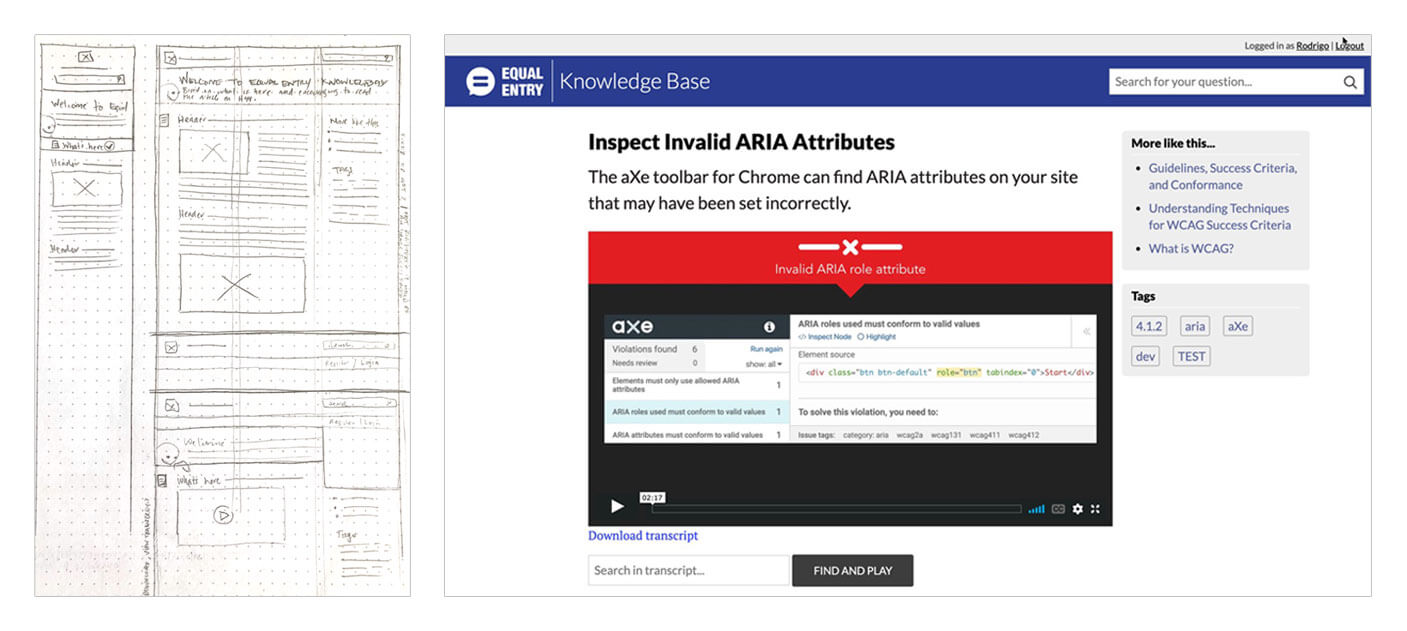
Image Caption: Equal Entry Knowledge Base article post pencil sketch wireframe & live article post version.

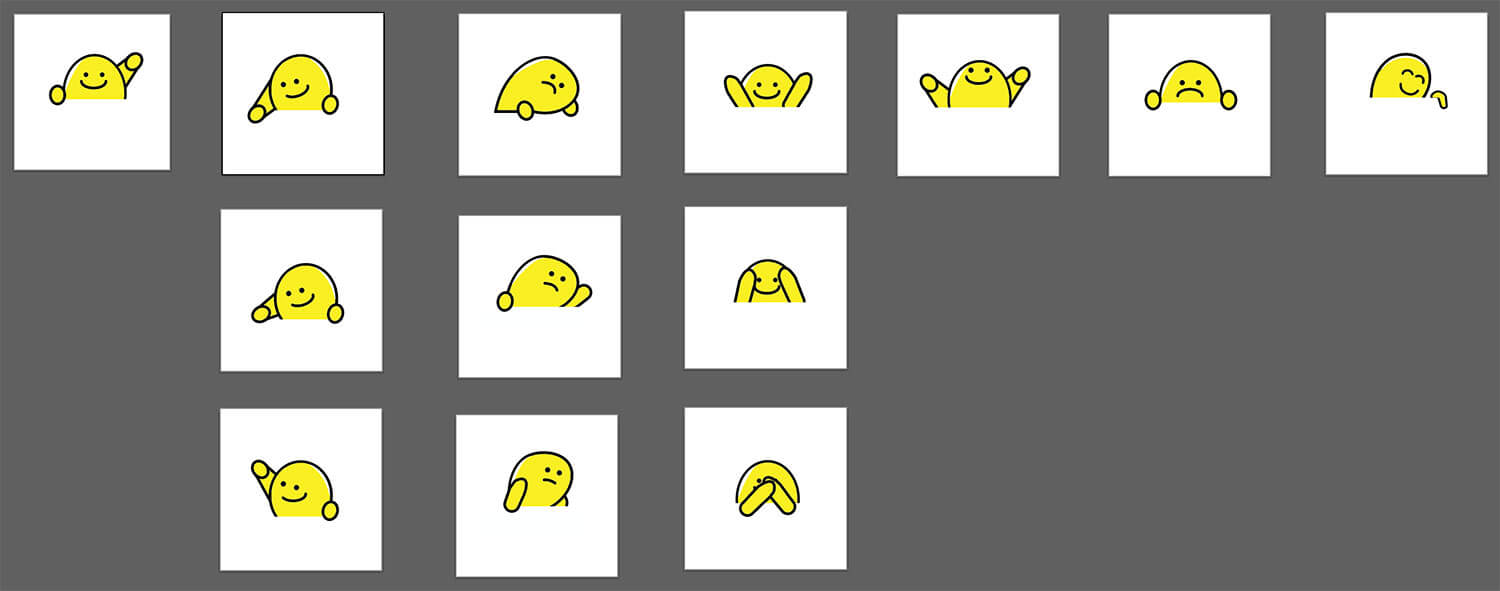
Image Caption: Equal Entry Knowledge Base KnoMo character variations.

Image Caption: Equal Entry Knowledge Base high fidelity homepage layout with KnoMo incorporated.
Have a project in mind? Let's talk ✉️.