Flight Studio 1
Designing your ideas. Over a decade collaborating with people like you–strategizing to create wonderful experiences.
My Role: Owner, Visual Designer, UX Designer & Front-end Developer
The Team: Me, Reviewers & Testers
The challenge: Redesign my portfolio website to help restart my freelance career, making the website Web Content Accessibility Guidelines (WCAG 2.0) compliant and do it within two months as I was running out of money and needed work.
My role & approach: Throughout these two month I wore many hat while using Agile, Design Thinking methodologies and friends to keep me on track. Prior to starting the redesign I audited my existing portfolio to see what I had to work with. I then reached out to others in the industry who were doing the type of work I wanted to do and get their advice. This was very important in determining what worked, needed work and didn’t work from my existing portfolio. I also needed to figure out how I wanted to create my portfolio. Was I going to use an existing platform or build it from scratch? Through research I came across WebFlow, a platform that sounded compelling and offered the flexibility I was looking for. Once that was established I went into creating pencil sketches, writing a lot of copy and editing it, and going through past project files to create new portfolio pieces. Ultimately, leading to the content that was added into Webflow. When in Webflow I started to make design updates to the template to make it WCAG 2.0 compliant. I also tested the new designs usability and content. The last pieces before going live was to add analytics to understand people’s usage of my site and doing accessibility testing while hosting the site on my own server versus Webflow’s. The testing consisted of run throughs of the site using only a keyboard to make sure all interactive elements could be accessed, automated testing using tools such as aXe, color contrast testing, magnification testing and screen reader testing.
The impact: Over the last several years I have made many updates to the site based on feedback–from revamping the content, adding an accessible PDF questionnaire and adding extra pages, while always making sure the content was accessible. Lastly, I decided that I wanted to make sure people visiting my site didn’t have to worry about being tracked in anyway and so I removed my tracking and analytics software to give them full privacy.

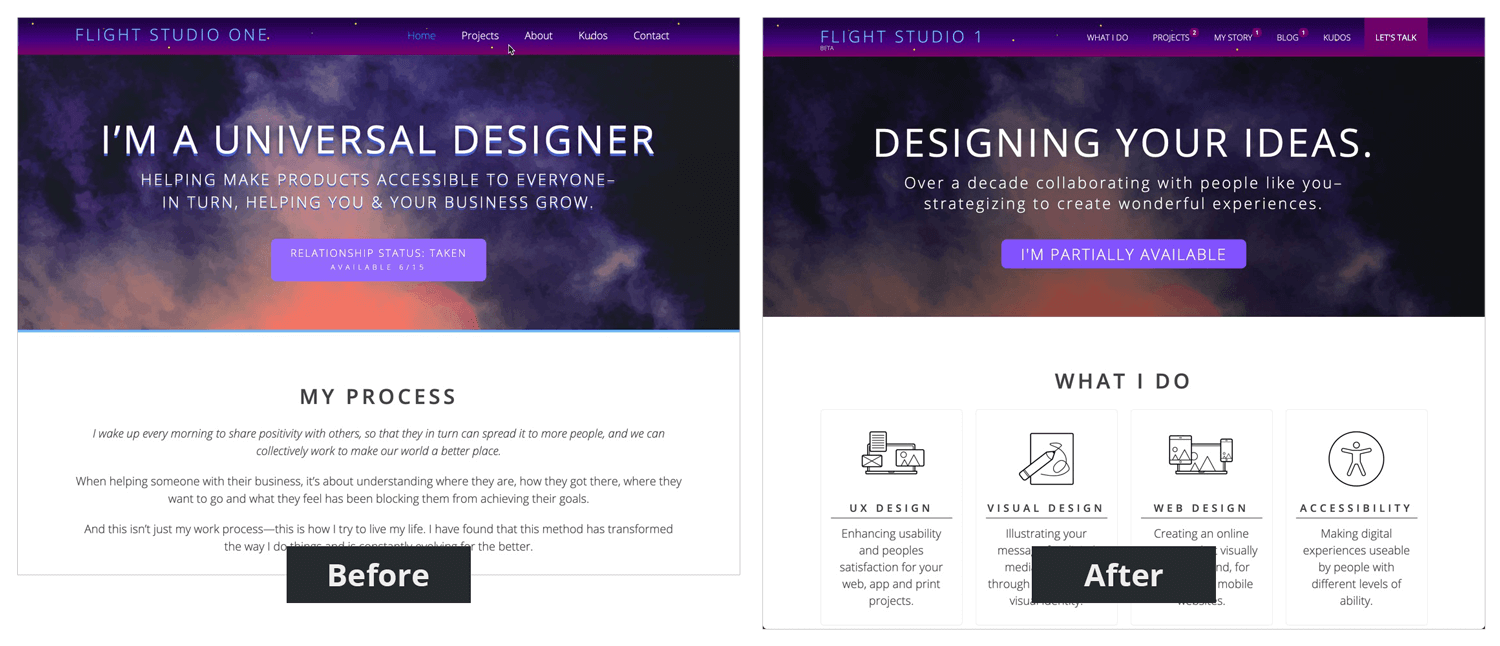
Image Caption: Before and after of Homepage masthead background image that was darkened to give better contrast to text overlaid on top.

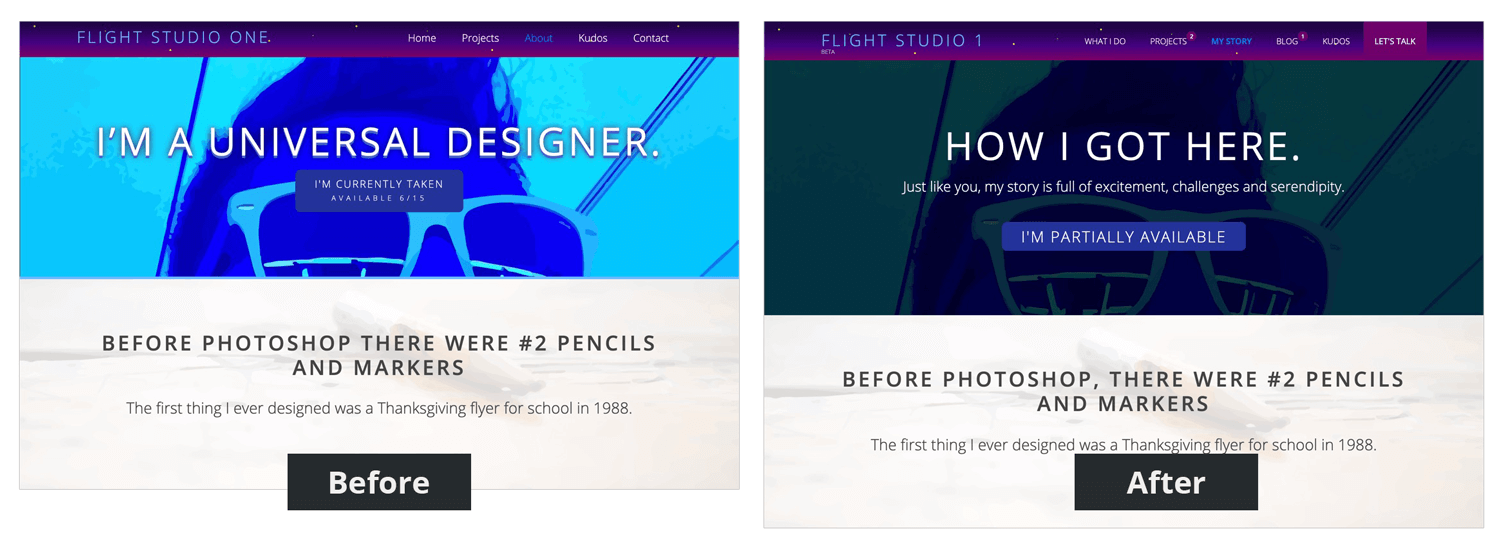
Image Caption: Before and after for About masthead background image that was also darkened to give better contrast to text overlaid on top.

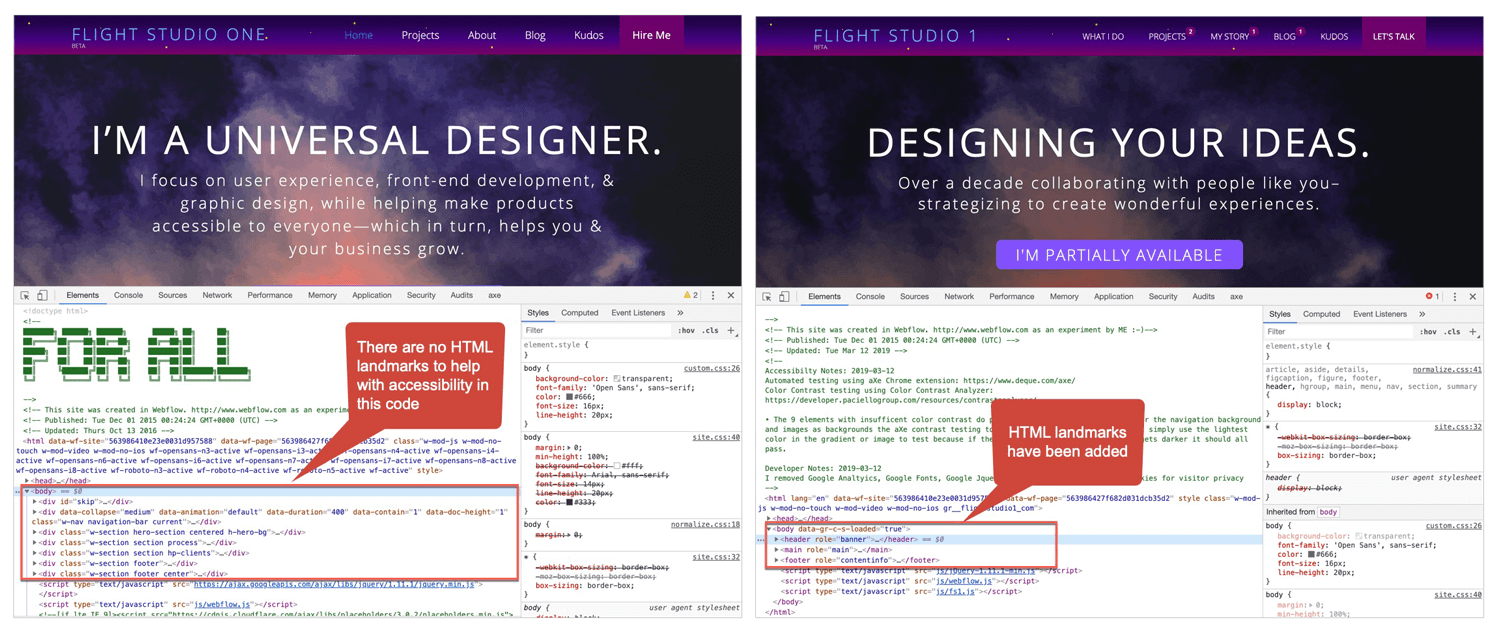
Image Caption: Before and after showing HTML code missing HTML landmarks and then the addition of landmarks to make it more accessible.

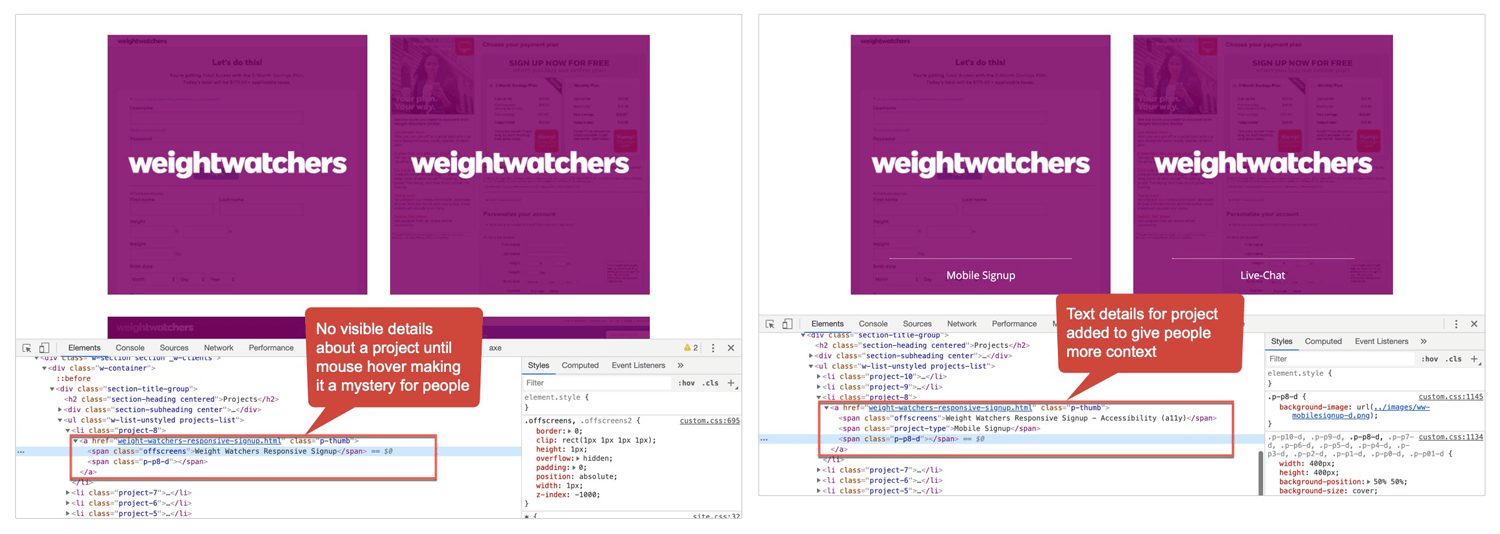
Image Caption: Before and after showing extra descriptive text added for better usability and accessibility to describe projects that were previously images.

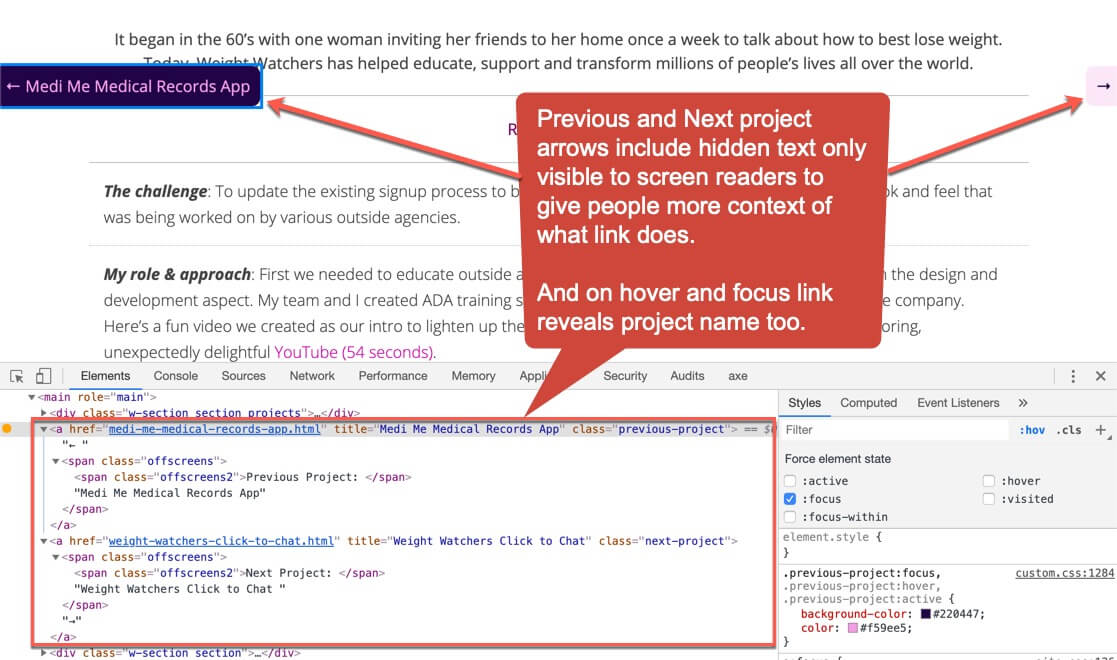
Image Caption: Project page's previous and next arrows showing text only visible to screen readers to help give context. And on focus and hover links reveal project name.
Have a project in mind? Let's talk ✉️.