Weight watchers
It began in the 60’s with one woman inviting her friends to her home once a week to talk about how to best lose weight. Today, Weight Watchers has helped educate, support and transform millions of people’s lives all over the world.
My Role: Front-end Developer
The Team: Me, Creative Directors, Information Architect, Project Manager, Designer, Developers & QA
The challenge: To code new marketing landing pages that followed an updated branding aesthetic while learning and implementing Web Content Accessibility Guidelines (WCAG 2.0) compliance into our process for the first time. This ambitious goal had a strict four-week timeline.
My role & approach: We quickly identified that our CMS lacked the flexibility for quick updates without engineering support, which threatened our timeline. To solve this, I partnered with engineering to create new CMS tools that granted front-end developers the ability to update code directly. Using a waterfall methodology, we collaborated with customers and internal teams to strategize using personas, journey mapping, user flows, and user testing. As a front-end developer, my core responsibility was to translate designer layouts into HTML, CSS, and JavaScript. I worked with information architects and designers to review interactions and assess what was feasible within our timeline. A major new responsibility was implementing accessibility, an area I was not familiar with. To overcome this, I leveraged training from a hired consultancy and dedicated time to independent research, including engaging with experts on Twitter to determine best practices. I made it a point to share my learnings with my team in real-time.
The impact: The new CMS tools empowered front-end developers with capabilities we never had before. This innovation later enabled our international sites to make faster updates independently and significantly freed up engineering resources. We learned firsthand the difficulties of implementing accessibility in legacy systems and that it cannot be an afterthought. The project highlighted the need to unlearn outdated design and development habits and, most crucially, the importance of securing stakeholder buy-in to adjust project scope or timelines for quality implementation. By testing the new pages, we identified and removed 25% of the marketing site's obsolete pages, streamlining the user experience. We also measured a spike in time spent on the site, indicating a significant reduction in user abandonment.

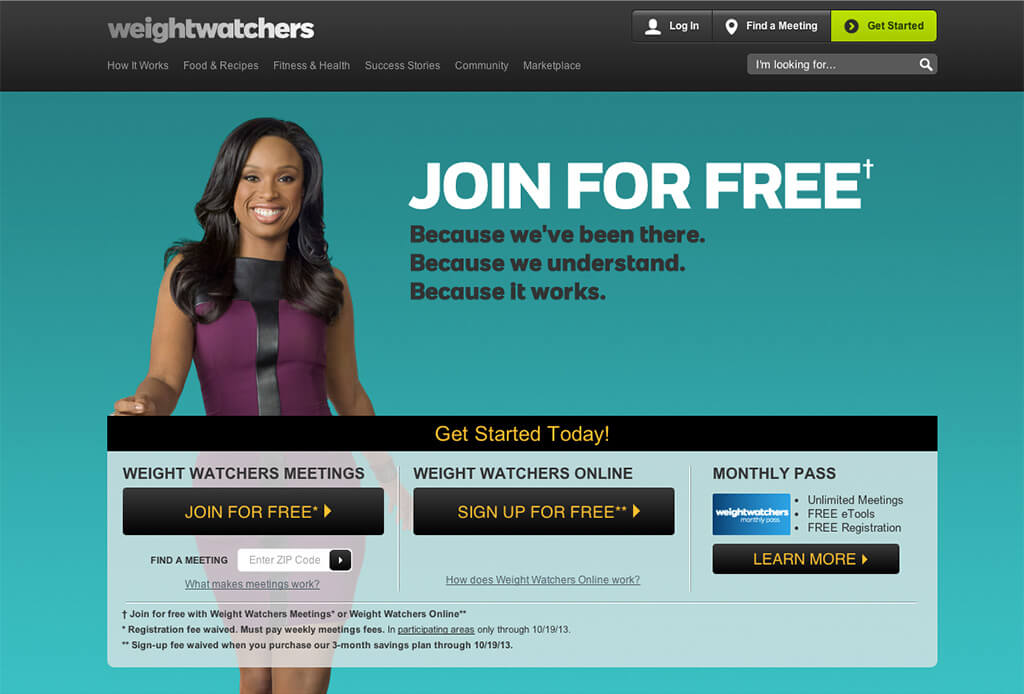
Image Caption: Weight Watchers homepage with Jennifer Hudson.

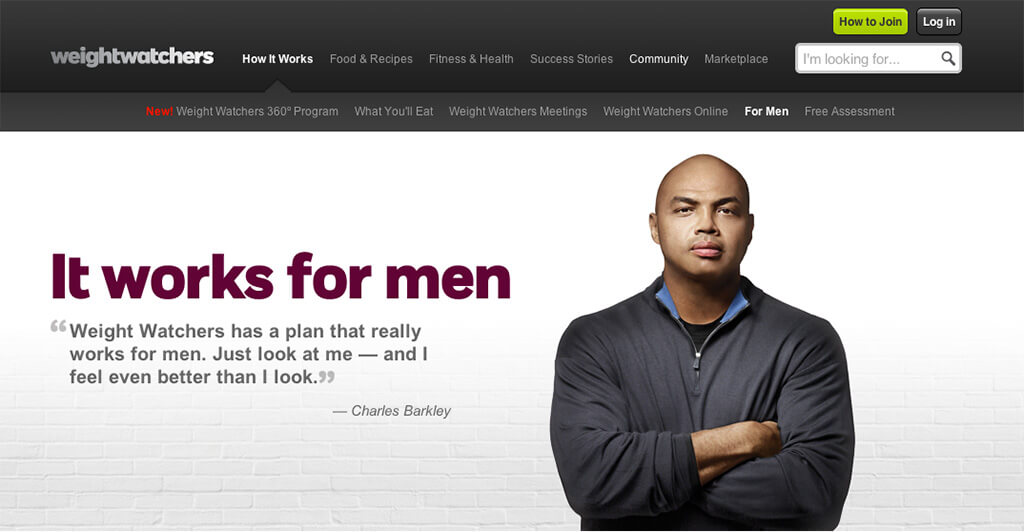
Image Caption: Weight Watchers for men homepage with Charles Barkley.

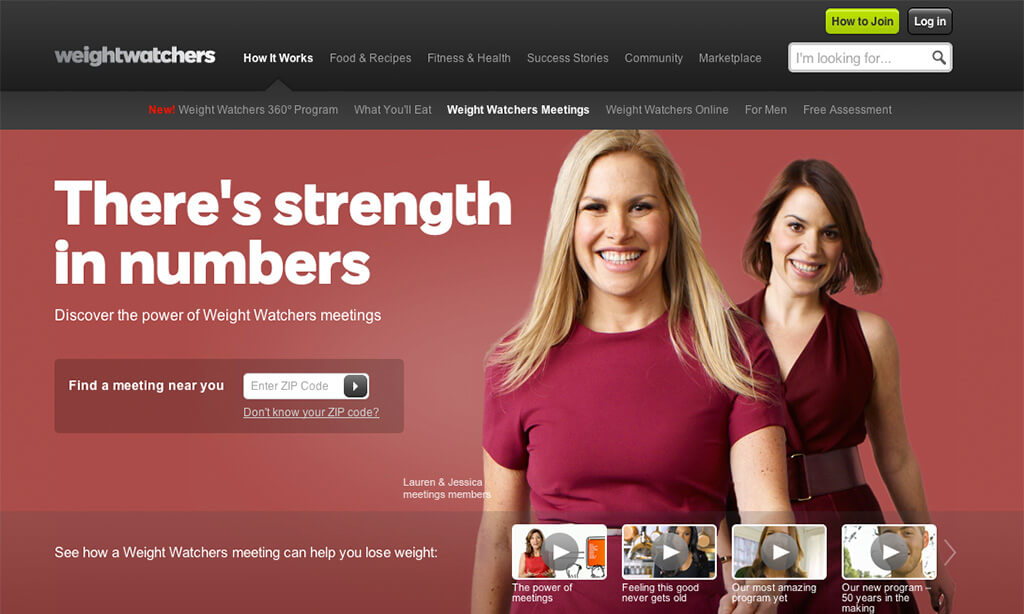
Image Caption: Weight Watchers meetings landing page with two women smiling.

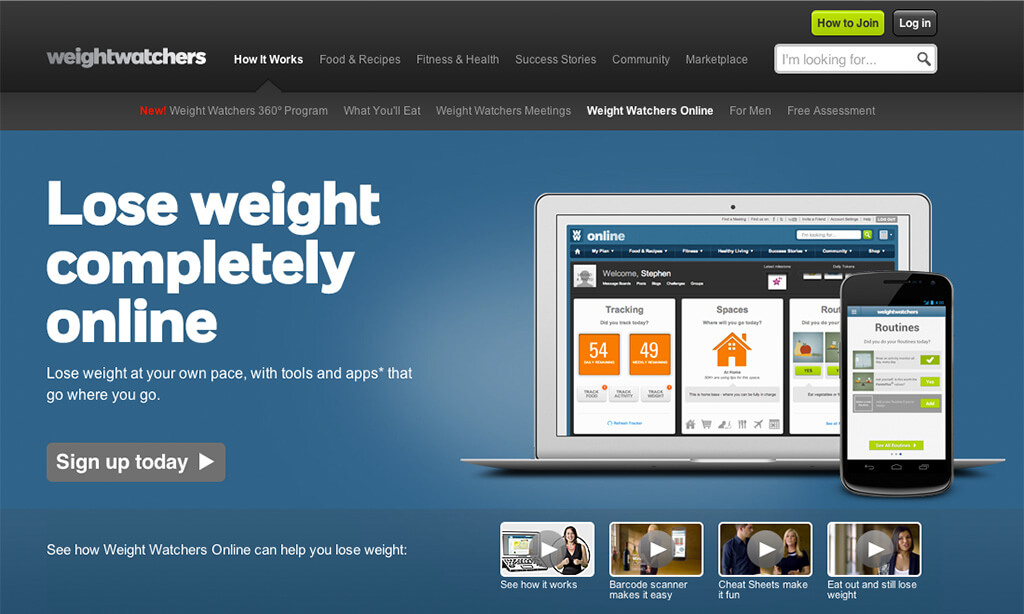
Image Caption: Weight Watchers online landing page with a laptop and phone showing the online tools.

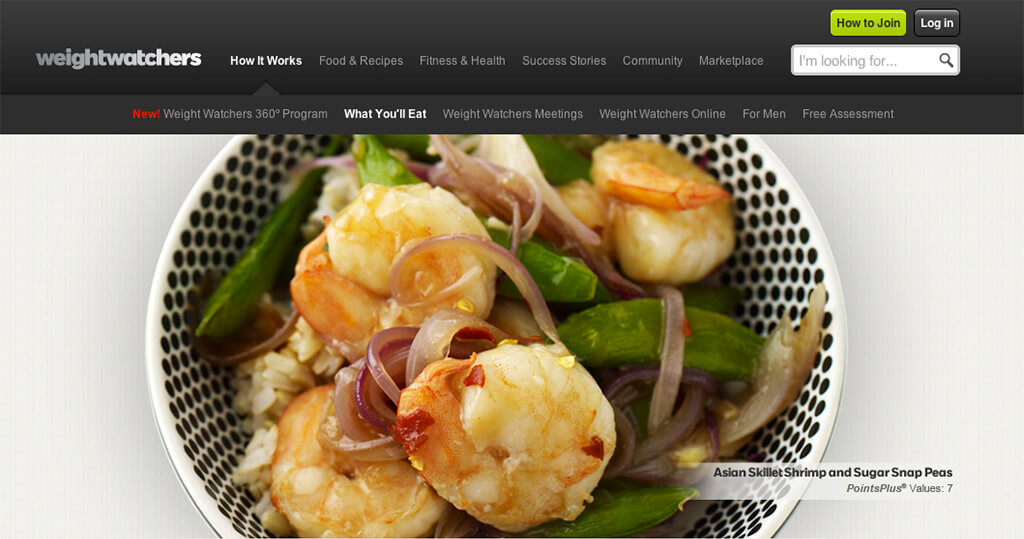
Image Caption: Weight Watchers, What You'll Eat landing page with asian skillet shrimp and sugar snap pea dish.
Have a project in mind? Let's talk ✉️.
