Weight Watchers
It began in the 60’s with one woman inviting her friends to her home once a week to talk about how to best lose weight. Today, Weight Watchers has helped educate, support and transform millions of people’s lives all over the world.
My Role: UX Lead
The Team: Me, Product Manager, Project Manager, Lead Engineer & QA Lead
The challenge: Marketing wanted to know if adding a live-chat button to the sign up page that connected visitors to a customer service rep would help answer immediate questions customers had about the plans. The timeline was four weeks.
My role & approach: I worked with the director of marketing and customer service managers to understand the bottlenecks and their needs. Once I understood that I wireframed some solutions and worked with our copywriters to play with the tone of the messaging. Then I created variations of the messaging and placement to be able to test with users. I was able to do quick online tests with mockups to figure out the best option to take to production and do live testing. For production testing I did a combination of online tests and in-person.
The impact: While we ran the test in production, we were able to find out that visitors did not have enough information to make a decision on purchasing a plan when landing on this page immediately. This was significant because we were heading into a redesign of our marketing website and this was an important issue that may have been otherwise overlooked.

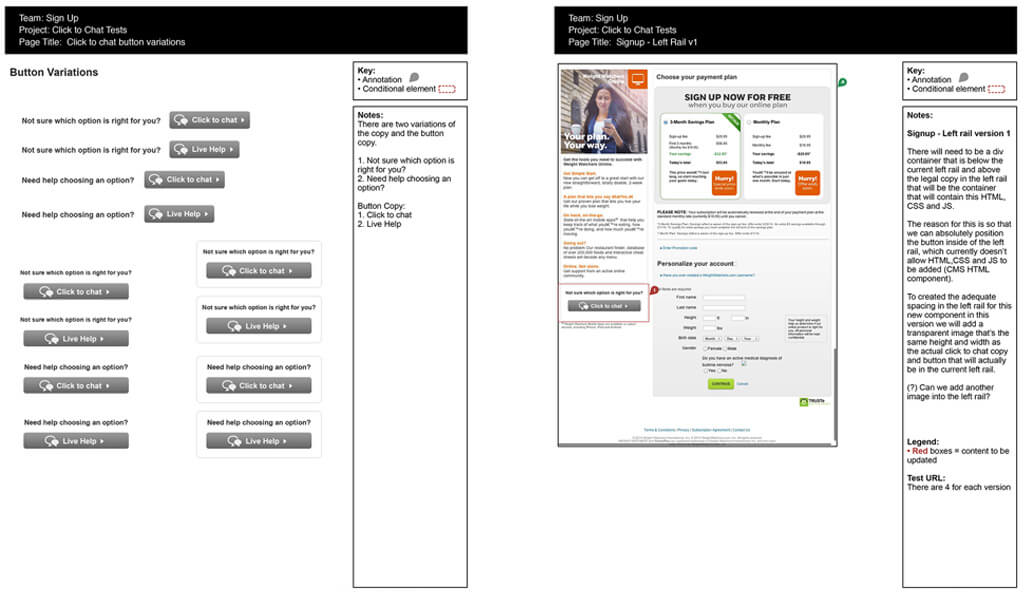
Image Caption: Wireframe documentation for click to chat's button variations and positioning page.

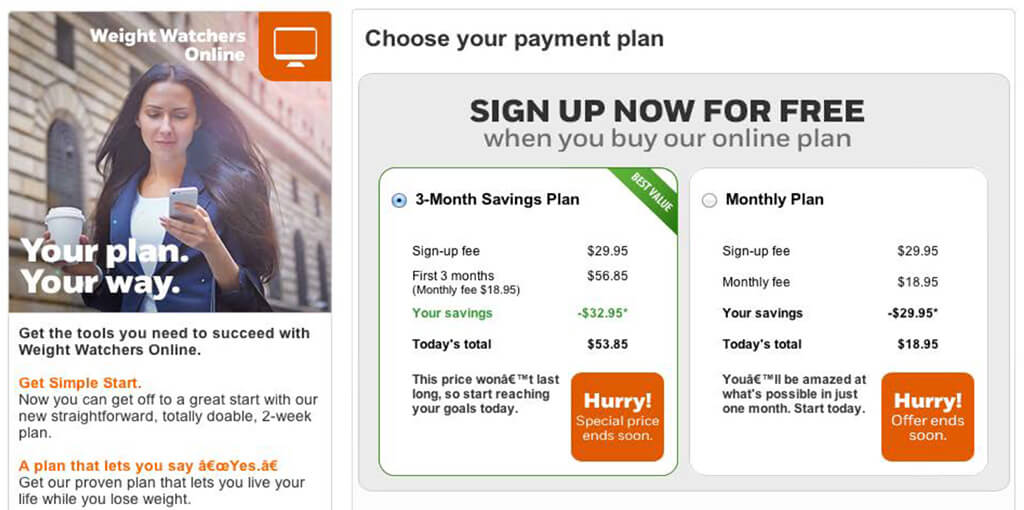
Image Caption: Choose your payment page for click to chat.
Have a project in mind? Let's talk ✉️.