Weight Watchers
It began in the 60’s with one woman inviting her friends to her home once a week to talk about how to best lose weight. Today, Weight Watchers has helped educate, support and transform millions of people’s lives all over the world.
My Role: UX Lead
The Team: Me, Product Manager, Project Manager, Lead Engineer, Designer, Developer & QA Lead
The challenge: Update the existing signup processes design to be responsive, making the build Web Content Accessibility Guidelines (WCAG 2.0) compliant and following the new design systems being worked on by an external agency. All while WW was trying to figure out how to shift from waterfall to agile for product development. The timeline was six weeks.
My role & approach: First, we needed to educate outside agencies on how to approach WCAG 2.0 compliance from the design and development aspect. My team and I created training sessions that we used to educate teams internally and externally. Here’s a fun 54 seconds YouTube video we created as our intro to ease people into a training that we knew would challenge a lot of their business, design and programming practices. During the organizational shift we were split into smaller teams, but our internal systems' current capabilities wouldn’t allow for us to go fully agile. So we ended up doing a mashup of waterfall/agile. I spent time researching our existing system, which I was not familiar with and talked to the previous product owner. I also looked at other systems to see if there were any consistencies to help with my initial information architecture and wireframes. I then worked with developers to create quick, responsive prototypes to test with new and existing users. Doing various types of testing from in-person to using online services to gather quick feedback to iterate on. At the same time, we worked with engineers to get the builds into our existing/old CMS, which was a big part of why we couldn’t go completely agile.
The impact: There was a lot of trial and error with this waterfall/agile process, but it was extremely helpful in understanding how to work better as a team. After going live, we saw a significant boost in our conversions from users who landed in signup. This was the key performance indicator we were looking for.

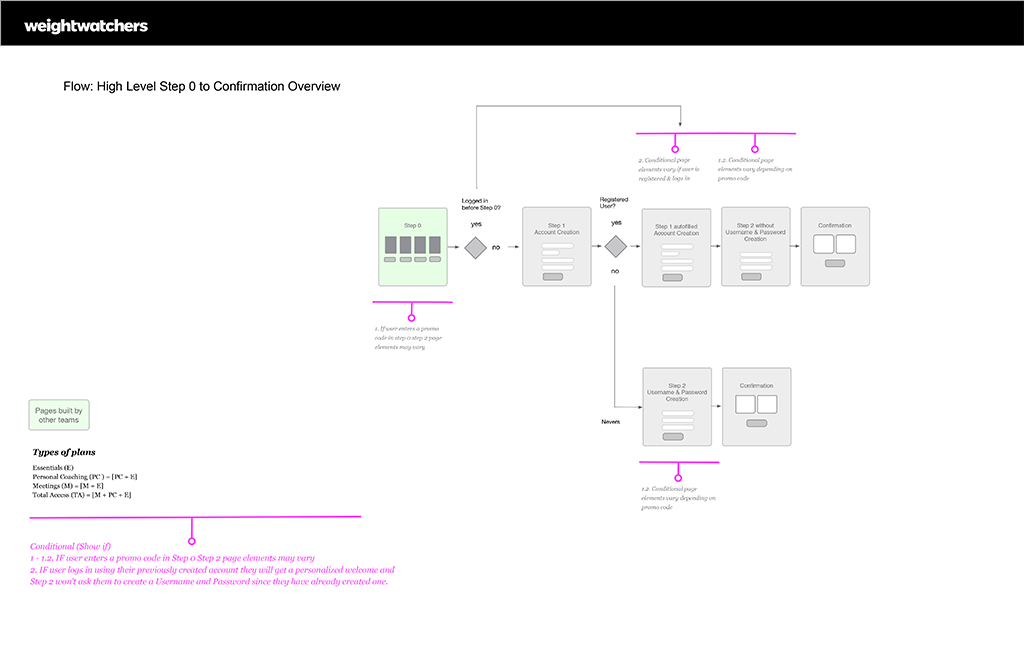
Image Caption: Wireframe documentation for responsive signup high level step 0 to confirmation overview.

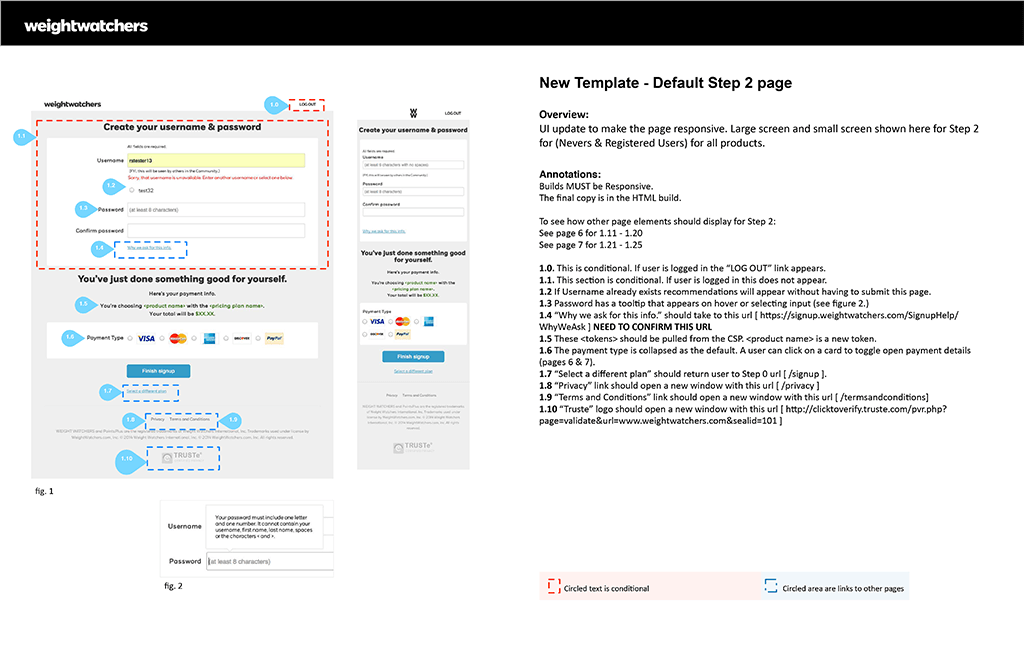
Image Caption: Wireframe documentation for responsive signup's default step 2.

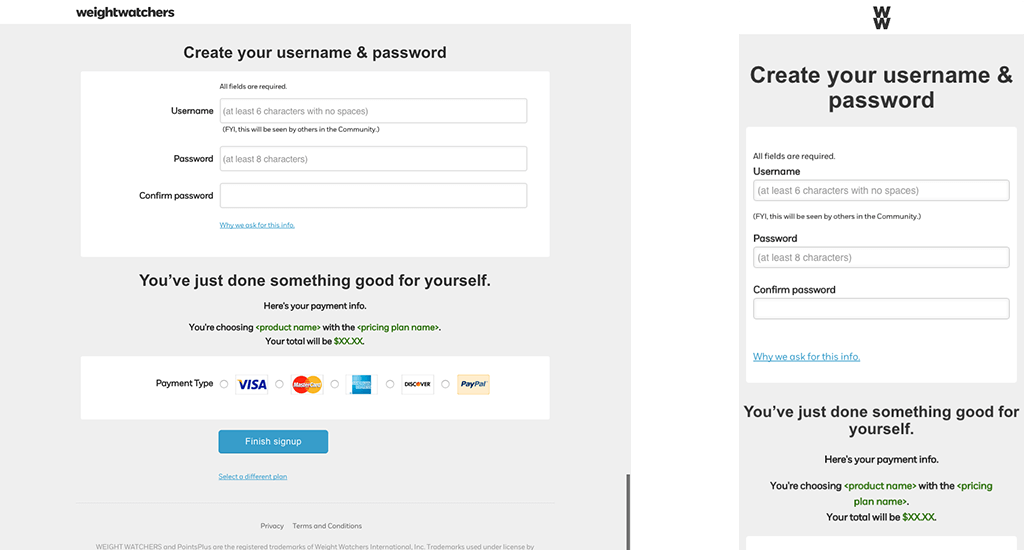
Image Caption: HTML builds for large and small screen for responsive signup's create username and password page.

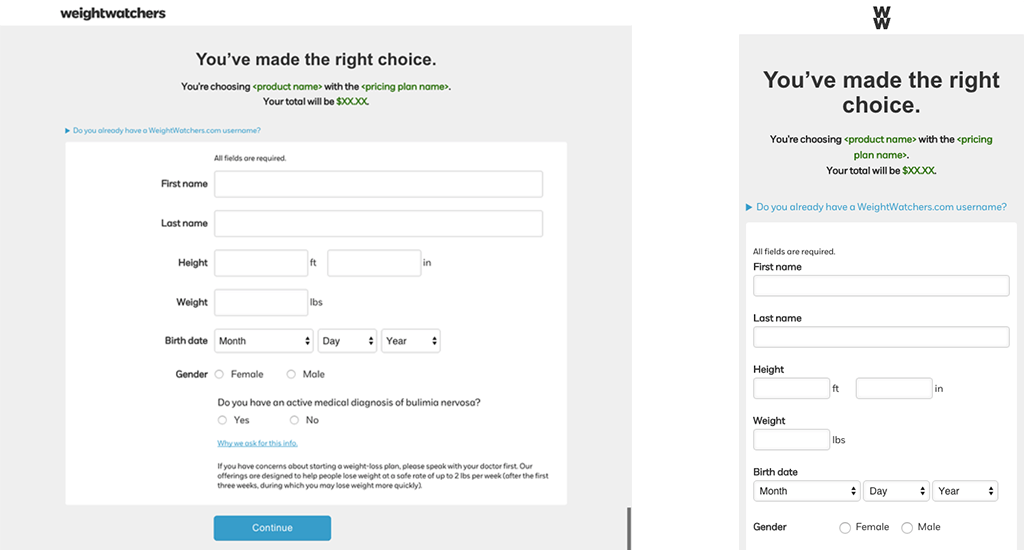
Image Caption: HTML builds for large and small screen for responsive signup's personal information page.
Have a project in mind? Download Questionnaire