Weight Watchers
It began in the 60’s with one woman inviting her friends to her home once a week to talk about how to best lose weight. Today, Weight Watchers has helped educate, support and transform millions of people’s lives all over the world.
My Role: Front-end Developer
The Team: Me, Creative Directors, Information Architect, Project Manager, Designer, Developers & QA
The challenge: Code the new online member tools landing page. While learning new systems, processes and team dynamics on my first project at WW. The initial timeline was two months.
My role & approach: First, I had to be onboard very quickly. The onboard focused on the CMS, user experience, design and coding processes. As a front-end Developer I was responsible for taking a designers layouts and translating them into HTML, CSS and javascript. Prior to that I worked with information architects and designers, reviewing their designs and interactions with the help of my boss, the head front-end developer. We worked together to figure out what was feasible within the timeframe. Having my design background made it easier to explain development limitations to creative directors, designers and information architects. I also researched better ways of implementing their designs and worked extra hours for several weeks to make sure I met my timeline.
The impact: Through my onboard I learned how the creative team worked with customers and other internal teams. And how they used personas, journey mapping, and user flows to strategize. Once underway I saw how our waterfall development process did not include key people, which made it harder to iterate later on. This led to pushback and changing of requirements and the timeline. Coming for a startup environment, working late was the norm for me, but not something my bosses wanted me to do. This is when I learned they valued people over product and would rather push projects than have us work long hours. In the end, after updating our tools we saw a significant jump in user retention and use of the tools. Our members were very excited about the new look and feel, and as a cherry on top, we won a Webby for this project.

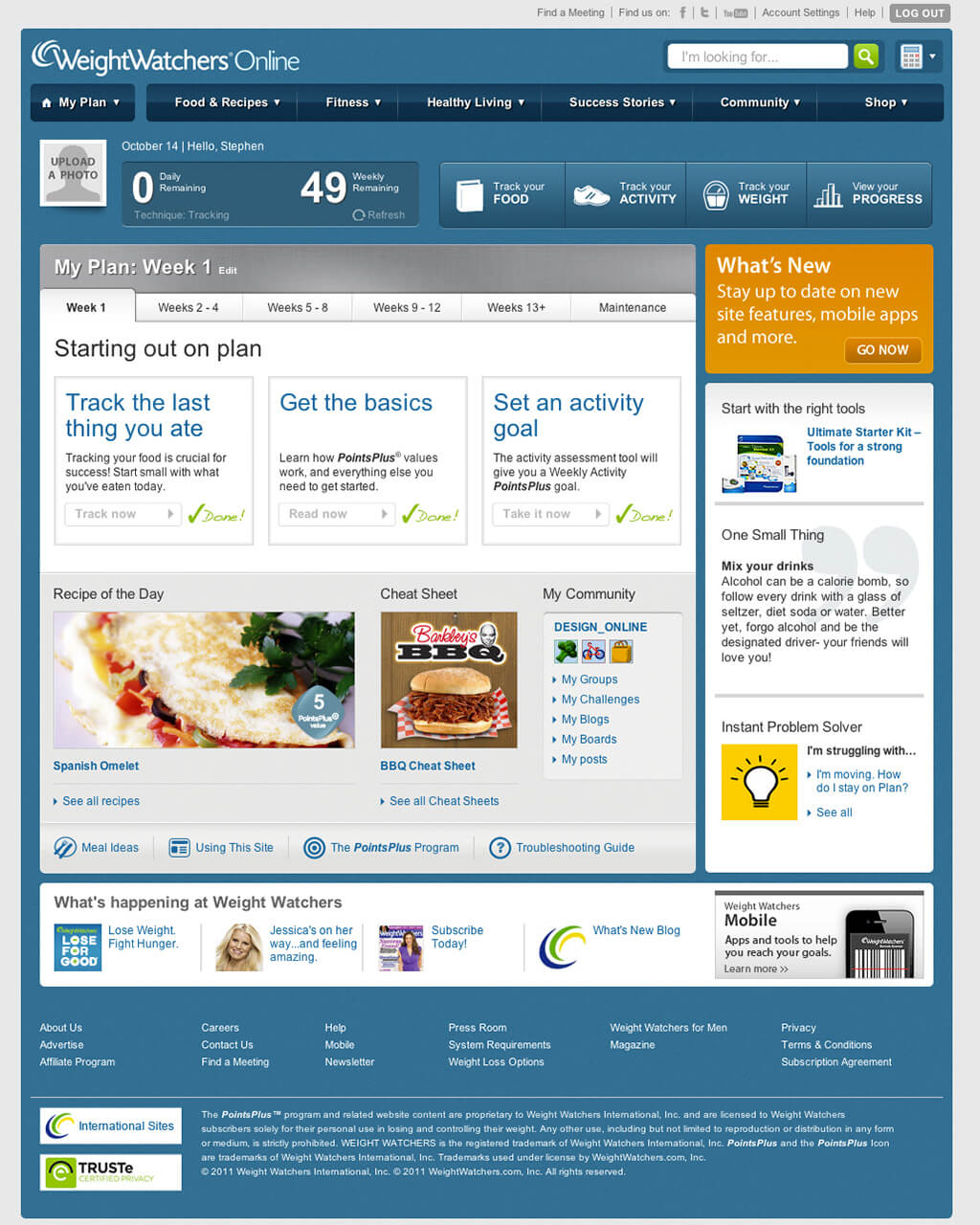
Image Caption: Weight Watchers member homepage with your dashboard and weekly plan.
Have a project in mind? Download Questionnaire